| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 이미지 데이터 타입
- animation
- react-native
- react-native-dotenv
- rolldown
- npm package
- electron-packager
- adb connect
- 티스토리 성능
- device in use
- Each child in a list should have a unique "key" prop.
- ffi-napi
- github pdf
- html
- dvh
- adb pair
- custom printing
- camera access
- github lfs
- nextjs
- Git
- silent printing
- camera permission
- github 100mb
- Can't resolve
- vercel git lfs
- augmentedDevice
- ELECTRON
- Recoil
- Failed to compiled
- Today
- Total
Bleeding edge
로컬에서 npm 패키지 배포하기 본문
https://allwais.tistory.com/2
로컬에서 npm 패키지 배포하기
서론 react-wai를 보면 이게 배포하면 문제없나? 라고 테스트하기 위해 package.json에서 몇 가지 변경사항만 수정해서 다시 재배포를 한 적이 있다. 사실 이런 설정만 건드리는 것은 publish가 되어서는
allwais.tistory.com
(allwais에서 react-wai에 참여한 다른 분들의 개발자 노트도 보실 수있습니다!)
서론
react-wai를 보면 이게 배포하면 문제없나? 라고 테스트하기 위해 package.json에서 몇 가지 변경사항만 수정해서 다시 재배포를 한 적이 있다. 사실 이런 설정만 건드리는 것은 publish가 되어서는 안된다고 생각이 되었지만, 방법을 몰라서 접어두었었다. 최근에 Ellis님과 npm 배포전 로컬 테스트에 대한 이야기를 듣고 이를 해결하기로 했다.

npm link를 이용하자
npm link
npm link를 사용하면 현재 커맨드에 지정된 경로의 패키지가 로컬로 저장된다. 아무래도, 텍스트로만 보면 이해가 안될 수 있으니 react-wai 프로젝트를 기준으로 설명하면 다음과 같다.
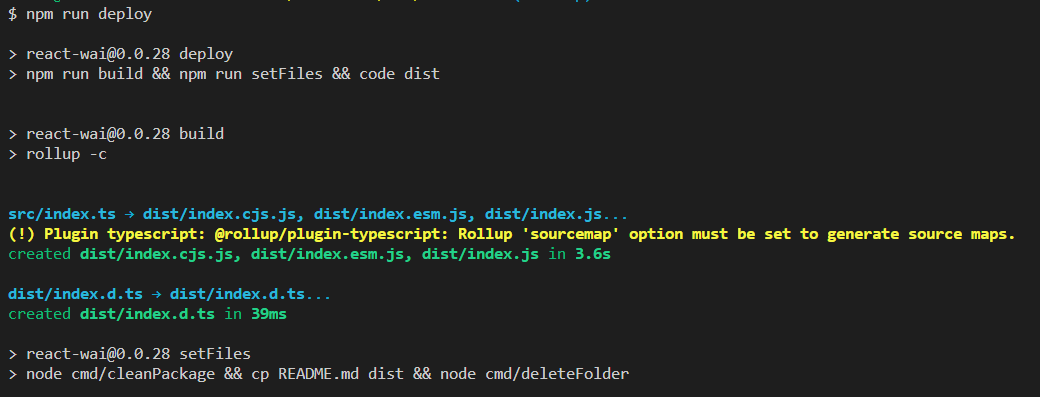
배포 폴더 열기
npm run deploy
//주의 이 커맨드는 프로젝트마다 지정한 것이 뜨기 때문에 본인 프로젝트에 맞게 설정을 해야합니다우선 react-wai 같은 경우 deploy scripts를 사용하면, 우리가 배포하고자하는 상태의 폴더가 새창에 뜬다.


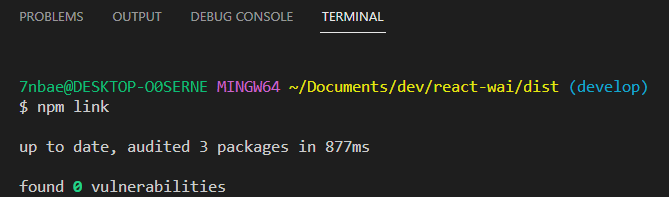
link를 이용해 로컬에 배포하기
npm link

npm link를 이용하면 다음과 같이 글로벌 모듈로 설치가 된다.
다른 프로젝트에서 로컬에 설치한 모듈 불러오기
npm link -S <project-name>
사용할 프로젝트 폴더에 들어가서, npm i <사용할 프로젝트>를 입력하는 것처럼 npm link -S <사용할 프로젝트>를 사용하면 로컬에 설치된 모듈을 프로젝트에서 사용할 수 있게 된다.
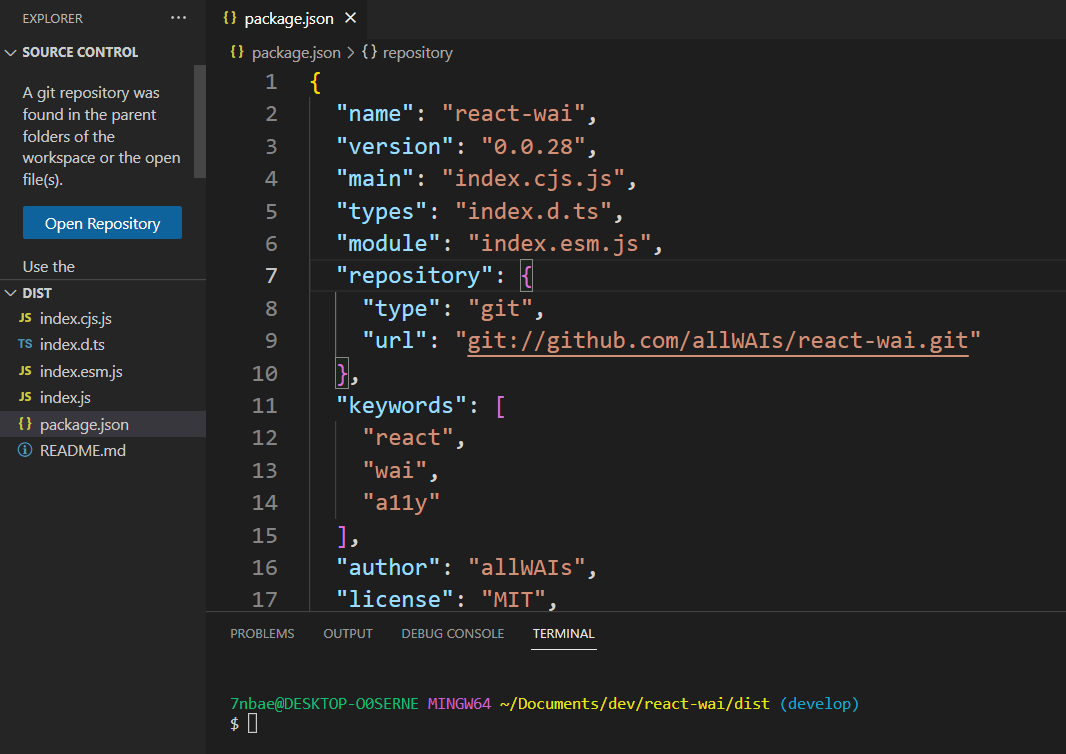
모듈이 맞게 설치되었는지 확인해보자
아무래도 package.json에 설치된 것이 안보이기 때문에 맞게 설치되었나? 의문이 들 수 있다. 이때는 패키지에 설치된 것을 불러들이고, 마우스로 설정된 경로를 이용해서 확인해보면 link가 알맞게 되어있는지 확인할 수 있다.

link가 필요없어진 경우
로컬에 배포한 패키지를 그만써야하는 경우에는 다음과 같은 커맨드로 link를 끊을 수 있다.
npm r -g <project_name>
마무리
이번에 문제를 해결하면서, 나도 불편한건 남도 불편하다는 것을 느꼈다. 프로젝트 커맨드중에 cp와 같은 커맨드는 powershell에서 실행이 안되는 현상 역시 한번 손봐야할 것같다.
'Side Project' 카테고리의 다른 글
| Notion Prettier v0.0.14 업데이트 후기(With contextMenu in Chrome Extension) (0) | 2024.02.09 |
|---|---|
| 뒤 늦은 프로젝트 회고 (0) | 2023.08.20 |
| BOJ-ADDON 1.0.8 (0) | 2023.01.22 |
| Notion prettier 개발기 (2) | 2023.01.16 |
| BOJ-ADDON 1.0.7 (0) | 2023.01.15 |

