| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- Recoil
- custom printing
- adb connect
- react-native
- adb pair
- Git
- 이미지 데이터 타입
- npm package
- Each child in a list should have a unique "key" prop.
- rolldown
- 티스토리 성능
- augmentedDevice
- github pdf
- camera permission
- silent printing
- dvh
- camera access
- react-native-dotenv
- Can't resolve
- github lfs
- device in use
- ffi-napi
- ELECTRON
- Failed to compiled
- animation
- vercel git lfs
- nextjs
- github 100mb
- electron-packager
- html
- Today
- Total
Bleeding edge
Notion Prettier v0.0.14 업데이트 후기(With contextMenu in Chrome Extension) 본문
Notion Prettier v0.0.14 업데이트 후기(With contextMenu in Chrome Extension)
codevil 2024. 2. 9. 02:36간만에 Notion Prettier를 업데이트 하였다. 이번에 새로운 기능을 추가를 위하여 테스팅을 하면서 나도 모르는 버그를 찾았고 이 버그도 같이 수정하였다. (이번 기회에 텍스트 노드에 대해서도 공부할 수 있었다, 이것도 나중에 정리를 해야겠다)
이번에 신규 기능은 백준 에드온이나 다른 사이드에서 사용하지 않았던 contextMenu를 사용하는 부분이 있었고, contextMenu는 내가 생각하던 것과 다른 아키텍쳐를 가지고 있어서 내가 생각했던 시간보다 2시간 정도 더 소모하였다.
#1 권한 설정
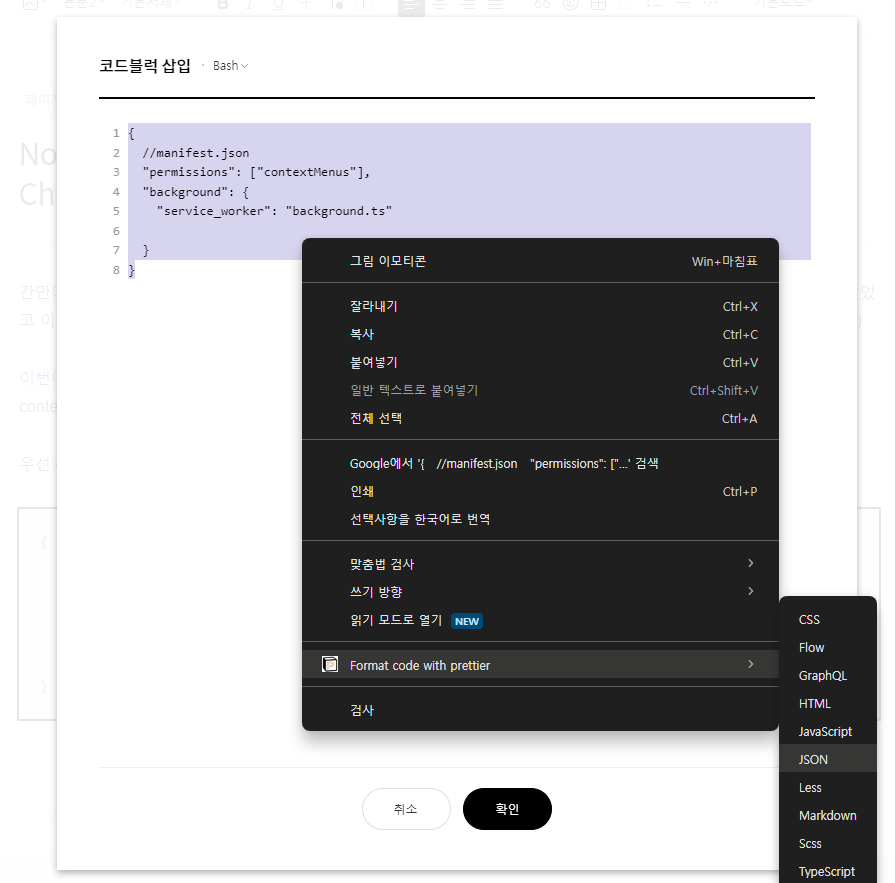
우선 contextMenu을 사용하기 위해서는 우선 extension의 manifest에서 권한을 열어야한다.
{
//manifest.json
"permissions": ["contextMenus"],
"background": {
"service_worker": "background.ts"
}
}
주의 할 것이 있다면..?
contextMenu 같은 경우 필요에 따라서 background.js가 아닌 다른 scripts를 사용하거나 원래 의도된 사이트 이외의 사이트에서 사용될 경우를 고려해서 아래처름 match의 범위를 늘려주는 것이 좋다. (아래처럼 무조건 많게 넣는 것을 권장하지는 않는다.)
{
//manifest.json
//....
"content_scripts": [
{
"js": ["main.ts"],
"css": ["style.css"],
"matches": ["<all_urls>"]
}
]
}
#2 버튼 이벤트를 추가한다
추가해야하는 버튼 이벤트는 총 2개이다. 버튼을 메뉴에 추가하는 이벤트와, 버튼 메뉴에 onClicked 이벤트를 추가하는 것이다.
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
title: 'Format code with prettier',
id: 'Prettier',
contexts: ['selection'],
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
chrome.tabs.sendMessage(tab?.id || 1, {
parser: info.menuItemId,
type: 'prettier',
});
});
#3 onMessage 이벤트 추가
지금 만드는 프로젝트의 경우에는 DOM에 관련된 이벤트를 처리해야하기 때문에 chrome.tabs를 이용하여 메세지로 이벤트를 전달해야한다. 그 이유는 background 같은 경우에는 DOM에 대한 접근이 불가능하다.. 라는 글이 있었는데 이렇게 이야기를 하면 어렵기 때문에 조금더 어플리케이션 관점에서 생각을 해보았다.
어플리케이션 관점에서의 background
electron와 웹뷰로 데스크탑 어플리케이션을 만들어 본 사람들은 electron에는 총 2가지의 콘솔로그가 존재한다는 것을 알 수 있다. 먼저 터미널에서 확인할 수 있는 Nodejs환경의 electron application단의 콘솔로그와 웹뷰에서 확인할 수 있는 콘솔로그이다. 아마 Nextjs만 사용해본 유저라면 Nextjs가 서버사이드에서 터미널에서 사용되는 콘솔로그와 클라이언트에서 보이는 콘솔로그가 다른 곳에서 나오는 것을 보면 알 수 있다.
background에서 실행되는 코드는 터미널에서 실행되는 코드처럼 크롬 브라우저 내부에서 실행되는 코드이다. 즉 어플리케이션에서 사용되는 코드이지 웹뷰에 관여하는 코드가 아니이기 때문에 message를 보내서 DOM을 핸들링해야한다.
//main.js
chrome.runtime.onMessage.addListener((request, sender, sendResponse) => {});
#4 후기
최근에 일렉트론론 관련된 프로젝트도 많이 했었기 때문에 어플리케이션단과 클라이언트 단의 코드 실행이 구분된다는 것이 빨리 이해되서 빠르게 완료된 것 같았다. 단지 이번에 나도 모르는 버그를 갑자기 발견해서 다음 버전을 빠르게 올려야겠다!라고 생각해서 권한을 테스트를 더 못했던 것이 좀 아쉬웠다. 다음 백준 업데이트 이후에는 익스텐션에 테스트 코드를 적용하는 방법에 대해 고민을 해봐야겠다.
'Side Project' 카테고리의 다른 글
| Create-convention 0.0.19 업데이트 (0) | 2024.07.11 |
|---|---|
| augmentedDevice v1.0.3 업데이트를 진행하면서 (0) | 2024.03.09 |
| 뒤 늦은 프로젝트 회고 (0) | 2023.08.20 |
| 로컬에서 npm 패키지 배포하기 (0) | 2023.03.08 |
| BOJ-ADDON 1.0.8 (0) | 2023.01.22 |

