Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 이미지 데이터 타입
- nextjs
- Recoil
- 티스토리 성능
- Each child in a list should have a unique "key" prop.
- adb connect
- github lfs
- react-native-dotenv
- dvh
- custom printing
- Failed to compiled
- camera permission
- html
- device in use
- augmentedDevice
- animation
- vercel git lfs
- rolldown
- silent printing
- ffi-napi
- github pdf
- Git
- ELECTRON
- npm package
- react-native
- electron-packager
- Can't resolve
- adb pair
- github 100mb
- camera access
Archives
- Today
- Total
Bleeding edge
Each child in a list should have a unique "key" prop. 본문
Javascript/React & Next
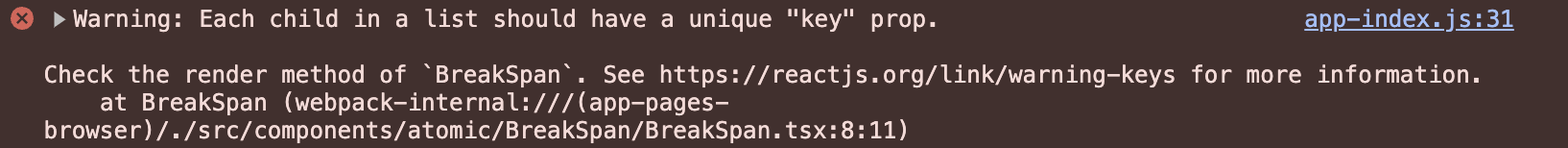
Each child in a list should have a unique "key" prop.
codevil 2023. 11. 23. 00:27
이 에러를 없애지 않는다고 해서 문제가 생기지 않는 경우도 있지만, 이런 메세지들 때문에 중요한 에러 메세지를 놓칠 수 있기 때문에 이 에러 메세지를 없애는 방법에 대해서 이야기하려고 한다. 보통 이 메세지는 배열을 맵으로 컴포넌트를 반복해서 넣는 경우에 생긴다. 이 때는 배열의 고유한 값을 이용하여 (고유한 값이 없다면 index라도 이용하여) key 값을 넣어주면 된다. 일반적인 htmlElement로 작성하는 경우에는 eslint에서 미리 알려주기 때문에 key 값이 안들어간 경우를 미리 알 수 있지만..
export function BreakSpan({ children, ...rest }: Props) {
return (
<>
{children.split(/\n|\\n/).map((text, index) => (
<>
{index !== 0 && <br />}
{text}
</>
))}
</>
);
}다음과 같은 <> </> 같은 fragment는 map 내부에서도 eslint에 안걸리는 경우가 있다. 그리고 key 값을 넣을 수도 없다. 물론 span을 이용하여 이 값을 처리하는 방법도 있지만... css나 다른 이유가 있어서 span을 넣을 수 없는 경우를 고려해서 만든다고 가정하자
Fragment
위에서도 fragment라고 써놨지만, <></>는 React.Fragment를 의미한다. 즉 아래와 같이 수정하면 문제가 생기지 않는다.
import {Fragment} from "React"
export function BreakSpan({ children, ...rest }: Props) {
return (
<>
{children.split(/\n|\\n/).map((text, index) => (
<Fragment key={index}>
{index !== 0 && <br />}
{text}
</Fragment>
))}
</>
);
}
Retro
엄청 기본적인 내용이지만, 이번에 나도 모르게 실수를 하고 작성해서 (이전에도 이 실수가 한번 있었다) 다시 실수를 안하기 위해서 글로 작성했다.(이상하게 블로그로 글을 한 번 작성하면 비슷한 실수가 덜 발생한다)
'Javascript > React & Next' 카테고리의 다른 글
| Fade-Out Gradient 효과 구현기 (1) | 2024.11.02 |
|---|---|
| vite + React를 pnpm으로 세팅해보자! (1) | 2024.03.15 |
| next.config.js 이미지 hostname 제한 풀기 (2) | 2023.11.22 |
| Nextjs App 디렉토리에서 404 페이지 만들기 (1) | 2023.11.13 |
| Nextjs 모바일 주소창 유무에 따른 높이(viewport height) 변화 막기 (0) | 2023.09.04 |



