| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 이미지 데이터 타입
- github 100mb
- augmentedDevice
- react-native-dotenv
- github lfs
- silent printing
- Recoil
- Failed to compiled
- vercel git lfs
- rolldown
- camera permission
- react-native
- dvh
- npm package
- 티스토리 성능
- adb pair
- adb connect
- ELECTRON
- custom printing
- github pdf
- ffi-napi
- camera access
- device in use
- Can't resolve
- nextjs
- html
- Each child in a list should have a unique "key" prop.
- animation
- Git
- electron-packager
- Today
- Total
Bleeding edge
Nextjs App 디렉토리에서 404 페이지 만들기 본문
고민한 이유
서버에서 데이터테이블을 받았지만, 그 데이터가 잘못되었다던가 삭제되었을 수도 있다. 이번 프로젝트에서 데이터가 삭제된 경우에 404페이지에 도달하는 경우가 있어서 404페이지를 만들필요가 생겼었다. 문제는.. 프로젝트의 디렉토리가 app이라 이전에 알고 있던 방법을 활용할 수 없었다
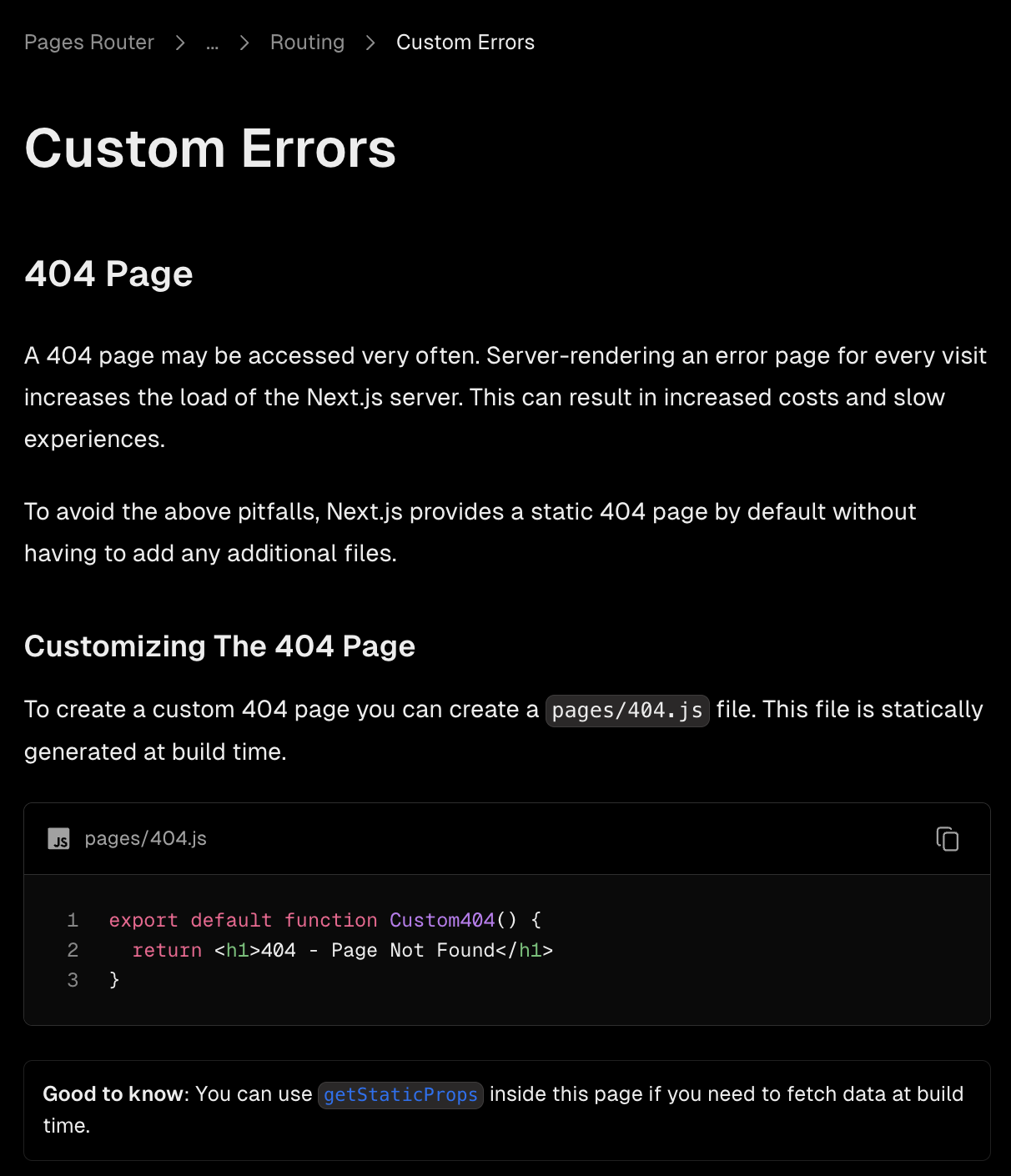
참고 : pages 디렉토리의 404
Nextjs pages 디렉토리에서는 404 페이지를 만드는 방법은 너무나 간단하고 Nextjs 공식홈에서 찾아볼 수 있다.

https://nextjs.org/docs/pages/building-your-application/routing/custom-error
Routing: Custom Errors | Next.js
Override and extend the built-in Error page to handle custom errors.
nextjs.org
그렇다면 App 디렉토리에서는..?
지금 이 글을 쓰는 시점에서(이 이슈는 일주일 전에 해결되었다)는 공식홈에도 있다는 것을 알았지만.. 빨리 만들어야하는 상황이라 시야가 좁아져서 공식홈을 자세히 못본 것 같았다.
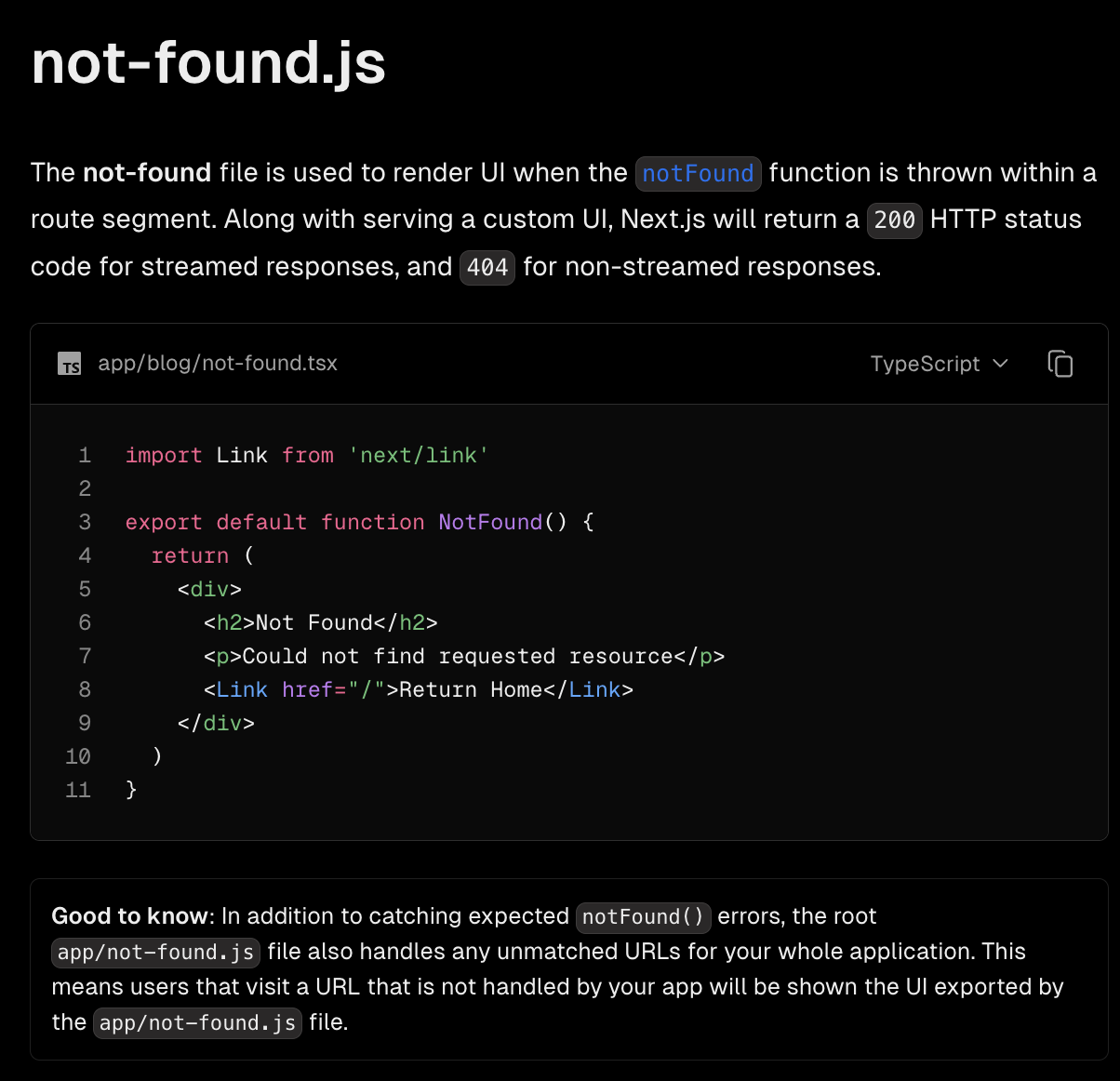
결론
app/not-found.js

물론 nextjs 공홈에 나와있 듯이 blog의 레이아웃을 활용하려면 저렇게 app/somefolder/not-found.js를 활용하는 방법도 가능하다. 내가 위에 쎃어둔 app/not-found.js는 전체적인 페이지의 not-found의 페이지를 사용하는 방법이다.
https://nextjs.org/docs/app/api-reference/file-conventions/not-found
File Conventions: not-found.js | Next.js
API reference for the not-found.js file.
nextjs.org
후기
요번 프로젝트는 배포주기도 너무 짧고, 일이 너무 많다보니.. 시야를 넓지 못하게 보는 경우가 몇 번 있었던 것 같다. 조금 더 여유를 가지고 개발해야지...
'Javascript > React & Next' 카테고리의 다른 글
| Each child in a list should have a unique "key" prop. (2) | 2023.11.23 |
|---|---|
| next.config.js 이미지 hostname 제한 풀기 (2) | 2023.11.22 |
| Nextjs 모바일 주소창 유무에 따른 높이(viewport height) 변화 막기 (0) | 2023.09.04 |
| 상태관리 라이브러리의 장단점 정리(직접작성이 아닌 링크) (0) | 2023.06.16 |
| contentEditable에서 한글입력 막기(단일 node) (1) | 2023.05.28 |

