| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- custom printing
- github pdf
- react-native-dotenv
- device in use
- nextjs
- camera access
- Recoil
- react-native
- Each child in a list should have a unique "key" prop.
- camera permission
- ELECTRON
- electron-packager
- animation
- 티스토리 성능
- Failed to compiled
- 이미지 데이터 타입
- adb pair
- html
- Git
- dvh
- vercel git lfs
- augmentedDevice
- github 100mb
- adb connect
- npm package
- Can't resolve
- silent printing
- rolldown
- github lfs
- ffi-napi
- Today
- Total
Bleeding edge
vite + React를 pnpm으로 세팅해보자! 본문
다음주를 위해 간단한 레포 세팅을 연습하기 위하여, vite를 pnpm으로 세팅하는 연습을 하였다
vite를 선택한 이유는 개발 환경에서 아주 강력한 속도를 가지고 있기 때문에 선택하였다.
(프로덕션에서 rollup을 사용하는 vite는 마이그레이션이나 안정성이 떨어지는거 아닙니까!)
위의 마이그레이션이나 안정성에 대한 대책으로 개발 환경은 vite, 프로덕션에서는 webpack이 안정적이고 빠르다라는 이야기는 있지만, 최근에 vite팀에서 rolldown을 만드는 것으로 이 것도 안전하게 잡지 않을까 라는 생각에(그리고 문제가 생기면 직접 pr을 올릴겸) vite를 선택하였다.

일단 평소에 사용하는 패키지 매니저인 yarn 대신에 pnpm을 선택하였다. 이유는 아래에 링크로 냄겨두었지만..
https://codevil.tistory.com/337
[링크]Yarn 대신 pnpm으로 넘어간 3가지 이유
https://engineering.ab180.co/stories/yarn-to-pnpm
codevil.tistory.com
다음과 같은 이유로 pnpm으로 넘어갔다. 우선 pnpm을 bash에 입력하였다.


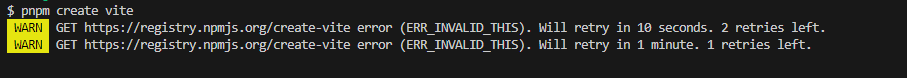
WARN GET https://registry.npmjs.org/create-vite error (ERR_INVALID_THIS). Will retry in 10 seconds. 2 retries left. WARN GET https://registry.npmjs.org/create-vite error (ERR_INVALID_THIS). Will retry in 1 minute. 1 retries left.
pnpm과 현재 내가 설치한 node버전의 차이가 있었던 것 같다. 그래서
nvm install 18
nvm use 18node 버전을 수정하니 문제 없이 설치되었다. 재밌는 것은 vite로 설치할 때 tsc만 사용하는 방법과 TypeScript + SWC를 사용하는 방법이 있었다. 두 가지다 설치를 해보고 어떤 값들이 다른지 한번 비교해봐야겠다.(다음시간에!)
'Javascript > React & Next' 카테고리의 다른 글
| 이미지와 PDF 업로드 및 미리보기 구현기 (0) | 2024.11.03 |
|---|---|
| Fade-Out Gradient 효과 구현기 (1) | 2024.11.02 |
| Each child in a list should have a unique "key" prop. (2) | 2023.11.23 |
| next.config.js 이미지 hostname 제한 풀기 (2) | 2023.11.22 |
| Nextjs App 디렉토리에서 404 페이지 만들기 (1) | 2023.11.13 |



