Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- github lfs
- ffi-napi
- rolldown
- react-native
- adb connect
- silent printing
- custom printing
- Each child in a list should have a unique "key" prop.
- camera permission
- camera access
- device in use
- Recoil
- react-native-dotenv
- html
- Can't resolve
- github 100mb
- nextjs
- electron-packager
- npm package
- 이미지 데이터 타입
- animation
- adb pair
- Failed to compiled
- augmentedDevice
- dvh
- ELECTRON
- github pdf
- Git
- vercel git lfs
- 티스토리 성능
Archives
- Today
- Total
Bleeding edge
안드로이드 스튜디오 무선 디버깅 적용하기 본문
첫 안드로이드 스튜디오 무선 디버깅 적용은 매우 잘되어서, 이런 글을 남기게 될 줄은 상상도 못했다. 이상하게도 무선 디버깅이 처음에 잘되더니 그 이후에는 이상하게 연결이 UI적으로는 되었지만 실제로는 연결이 안되었다.
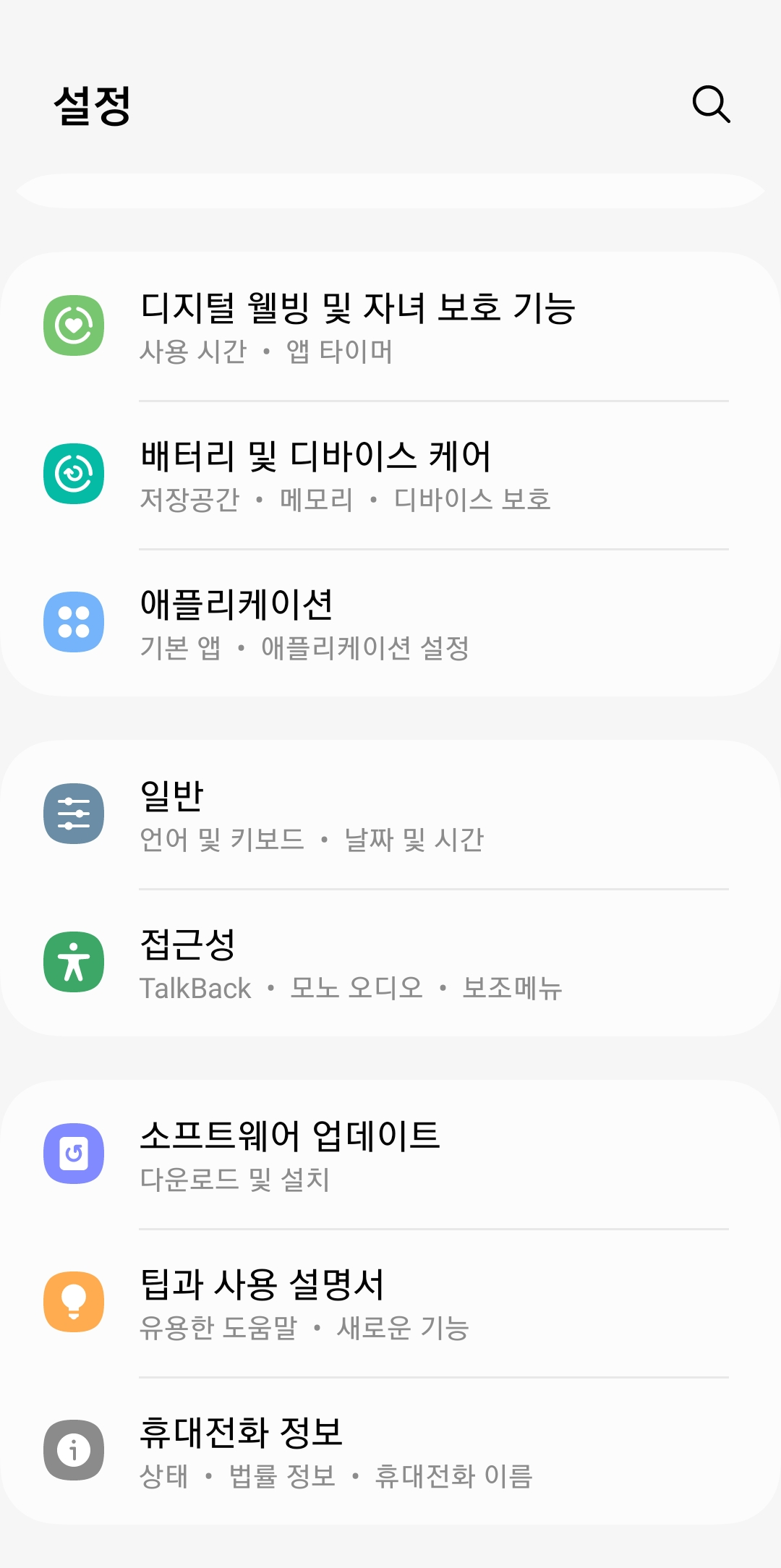
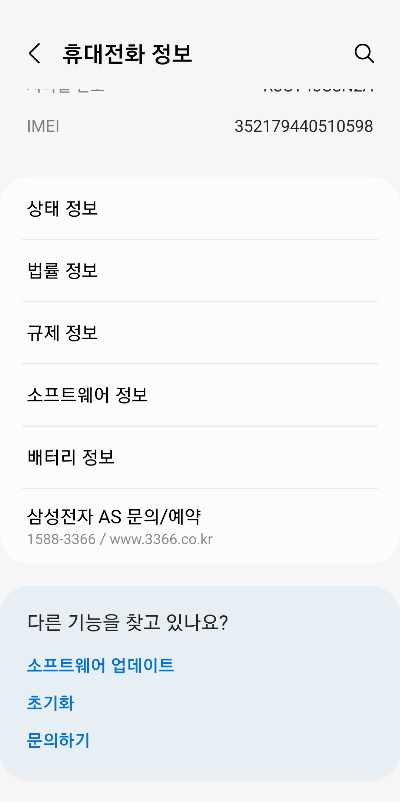
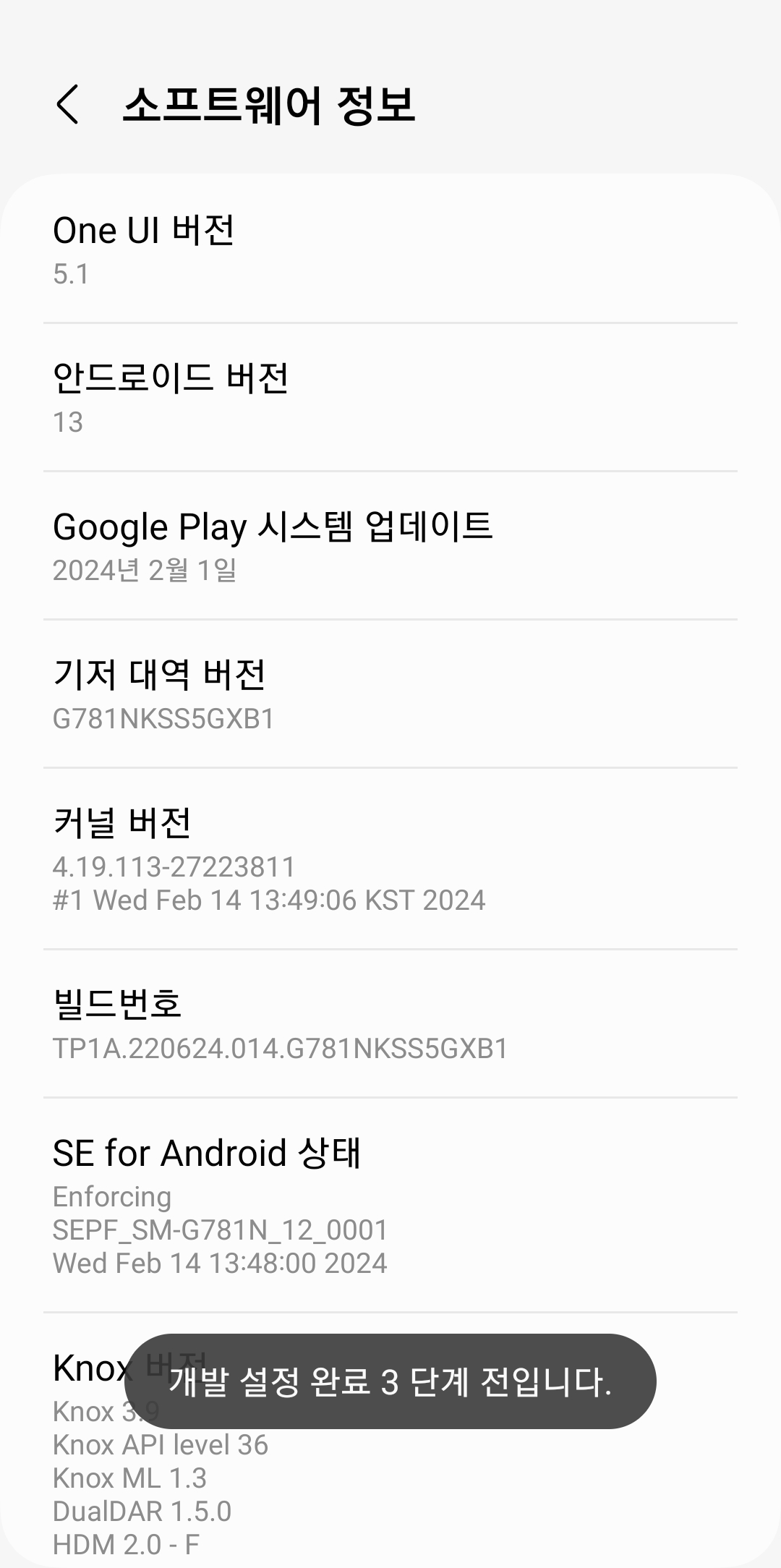
Step 1. 개발자 모드 켜기
요약 : 휴대전화 정보 > 소프트웨어 정보 > 빌드 번호(여러번 누르기)



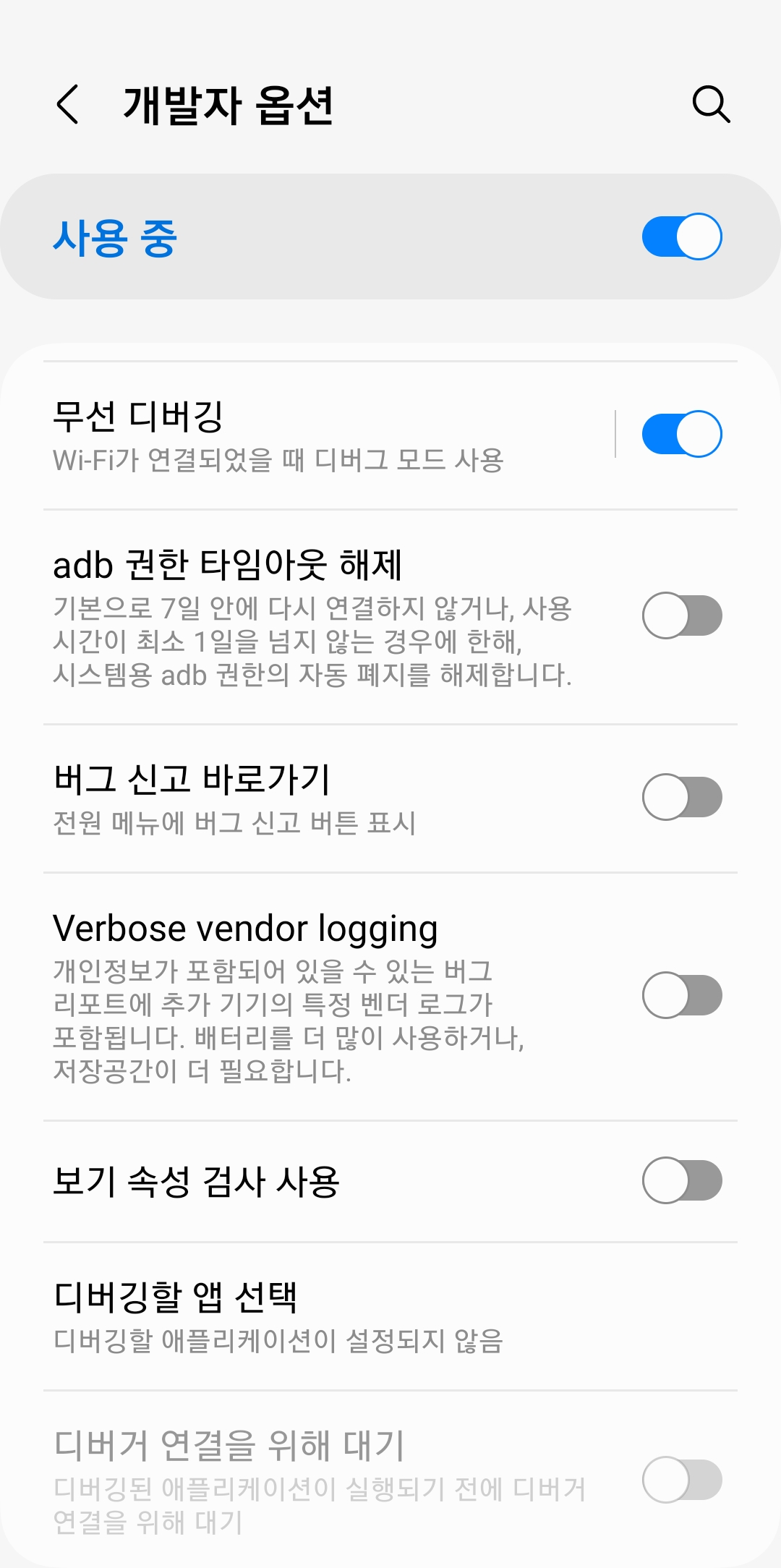
Step2 무선 디버깅 연결하기
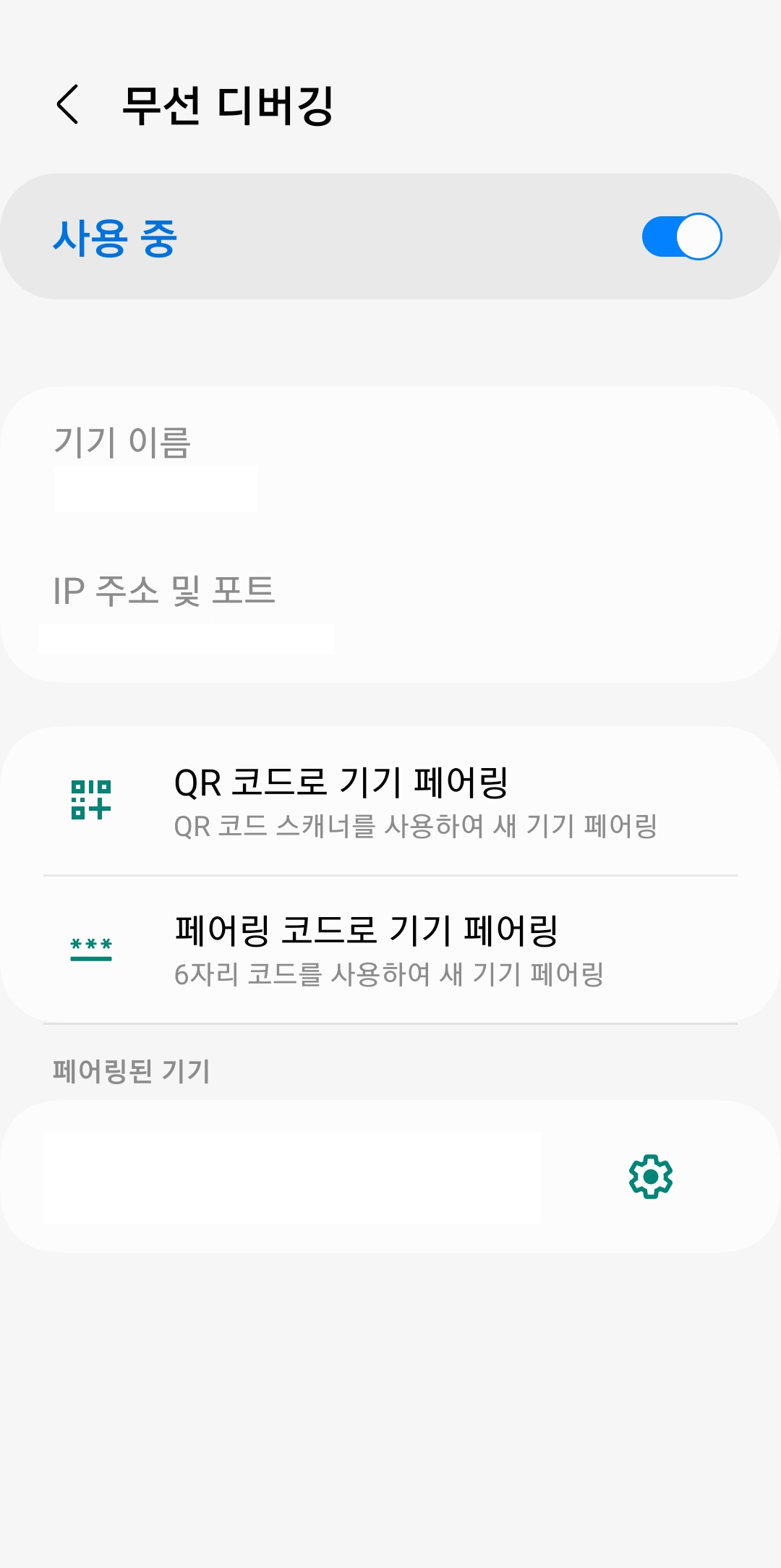
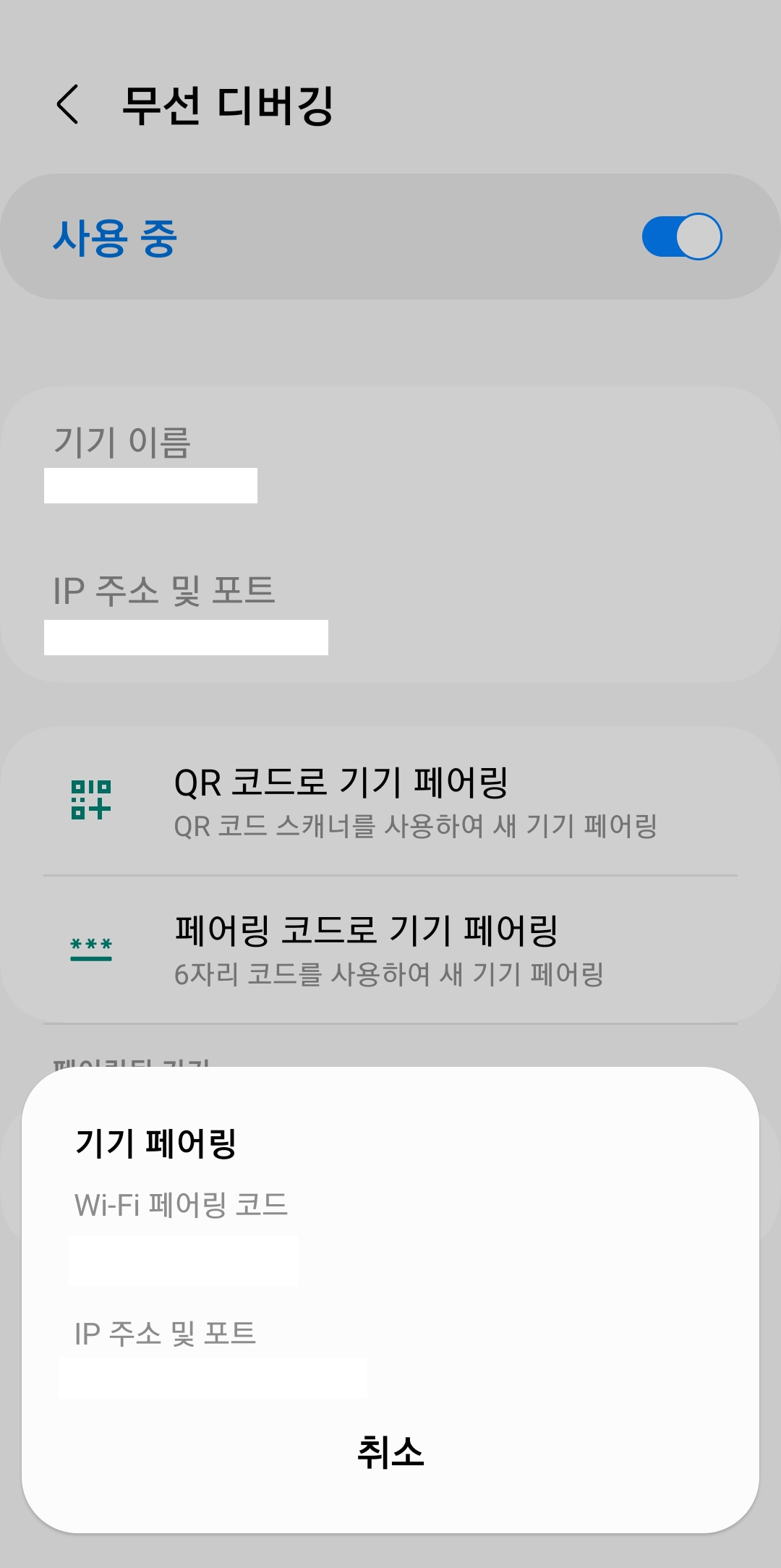
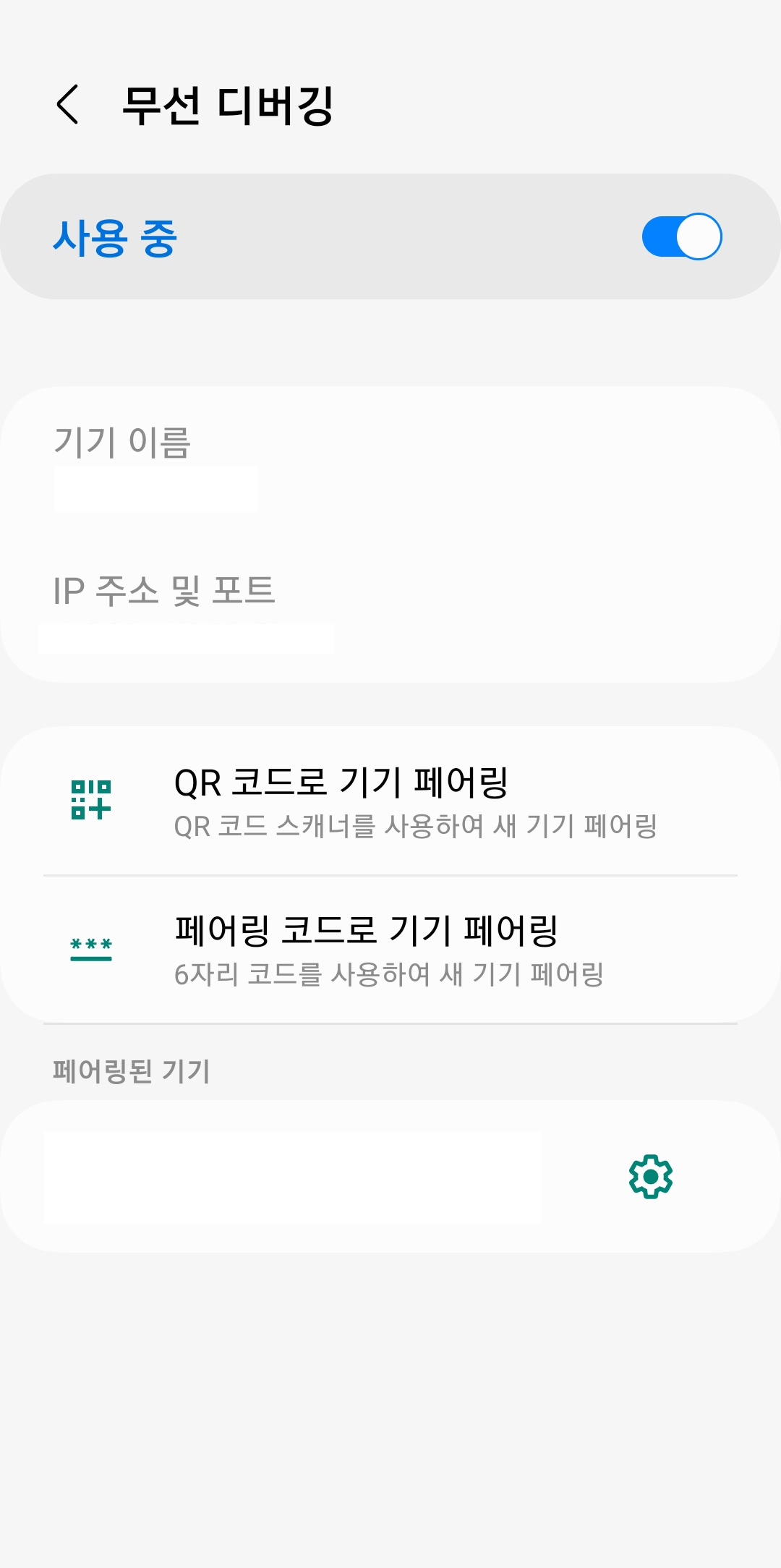
개발자 옵션에서 무선 디버깅을 켜자.



adb pair <IP주소>:<WIFI페어링코드>이러면 아마 페어링이 완료되었다고 나올 것이다. 아래 화면에 있는 IP 주소 및 포트를 이용하자

adb connect <IP주소>주의 해야할 것은 pair는 검정 배경의 모달 위의 IP주소를, connect는 모달이 꺼진 맨 처음에 보이는 IP 주소를 입력해야한다. 그리고 android studio를 구동하면 폰에도 맞게 연결이 될 것이다 +ㅅ+
'Javascript > React-Native' 카테고리의 다른 글
| [링크] maven not found 해결하기 (0) | 2024.03.31 |
|---|---|
| 화면 전환이 되었을 때 상태 reset 시키기 (1) | 2024.03.27 |
| react-native에서 .env (환경 변수 관리하기) (0) | 2023.09.18 |
| [Toy Project]React Native로 카메라 앱을 만들자 - Camera (0) | 2023.09.12 |
| [링크]Android vs iOS 디자인 차이 (0) | 2023.09.05 |

