| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- ffi-napi
- ELECTRON
- rolldown
- Each child in a list should have a unique "key" prop.
- nextjs
- custom printing
- github pdf
- electron-packager
- camera access
- camera permission
- Failed to compiled
- react-native-dotenv
- github 100mb
- npm package
- dvh
- animation
- vercel git lfs
- Can't resolve
- Git
- adb pair
- 티스토리 성능
- github lfs
- html
- device in use
- react-native
- 이미지 데이터 타입
- adb connect
- silent printing
- Recoil
- augmentedDevice
- Today
- Total
Bleeding edge
용량이 높은 파일 Github repository에 올리기 본문
오늘 점심을 먹고 있었는데 다음과 같은 질문을 같은 회사 동료에게 들었다.
지금 렌딩 페이지 배포 준비하고 있는 와중에 랜딩 페이지 하단에 pdf 다운로드가 안되는데(로컬에선 작동),
도메인에서 해당 정적 파일이 없어서 그런 것 같은데 해결할 수 있는 방법이 있을까요?
# 문제 해결을 위한 고민
보통 ts나 js와 같이 컴파일을 하거나 압축을 진행해서 새로운 파일이 빌드에서 생성되는 것이 아닌 경우에는 public에 파일을 넣어서 관리하고 주소를 public을 기준으로 root를 잡으면 문제가 생기지 않는다. 그래서 파일의 위치를 먼저 확인해봤다.
public/[pdffilename].pdf

그래서 위치는 맞다는게 확인이 되어서 파일을 git clone을 진행한 후 다운받았다. 파일을 열어보니..

파일이 잘못 올라간 것 같아서 원본을 받아보니.. 용량이 무려 170mb.. 깃에서 받기에는 높은 용량이었다. 용량이 높은 경우에는 Git LFS(Git Large File Storage)을 이용해야한다. 그래서 우선 pdf파일을 압축하였다. 그리고 LFS가 적용되었는지 하나씩 이야기를 하고있었는데.. VScode로 보니 이미 파일은 LFS처리가 되어있었다.

LFS를 안해본 사람을 위해서 LFS를 진행하는 방법을 간단히 이야기하자면..
brew install git-lfs
git lfs install
git lfs track "*.pdf" //여기서는 pdf를 다루기 때문에 pdf
git add [pdf_file_directory]
git commit //이후 커밋에 대한 내용은 생략
//그리고 push 하면 the end

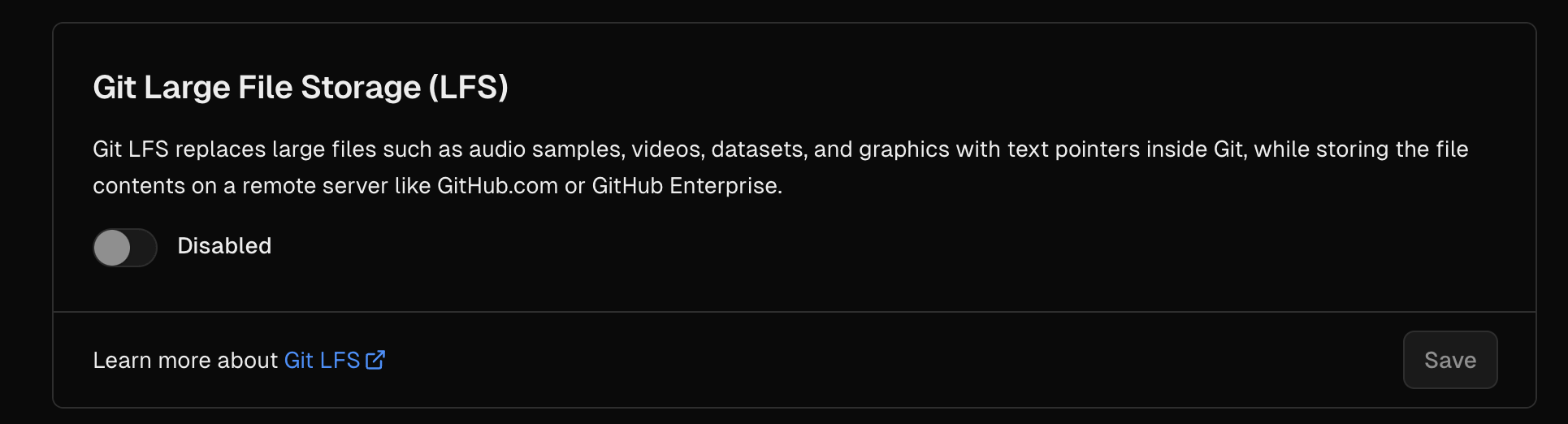
LFS도 잘 되어있으니 혹시 내가 뭔가 잘못 알고 있나 github repsitory에서 직접 pdf파일을 다운받아보니 또 멀정한걸 보니.. pdf파일은 맞게 올라가 있는데 배포를 하고 있던 vercel에서 문제가 있다는 것을 알 수 있었다.(순서를 public -> raw file부터 봤어야했다.)

이제 문제 없이 작동하였다. 개인적으로는 raw file을 좀 더 빠르게 봤다면 더 빠르게 해결했을텐데.. raw file을 너무 늦게봐서.. 시간이 더 오래걸린 것 같다.. 흑..
'Git & Github' 카테고리의 다른 글
| 깃 태그 관리하기 (0) | 2024.03.08 |
|---|---|
| Module not found: Can't resolve ... (0) | 2023.11.23 |
| 마지막 커밋에 변동사항 추가하기 (0) | 2023.06.30 |
| SSH 설정[링크] (0) | 2023.06.30 |
| Git pull request with [Rebase and merge] (0) | 2023.06.18 |

