Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- animation
- react-native
- github 100mb
- ffi-napi
- Can't resolve
- Git
- camera access
- silent printing
- Each child in a list should have a unique "key" prop.
- Failed to compiled
- vercel git lfs
- adb connect
- adb pair
- device in use
- 티스토리 성능
- nextjs
- npm package
- electron-packager
- dvh
- ELECTRON
- react-native-dotenv
- html
- rolldown
- camera permission
- Recoil
- github pdf
- github lfs
- 이미지 데이터 타입
- augmentedDevice
- custom printing
Archives
- Today
- Total
Bleeding edge
2022/12/08 - package.json module 본문

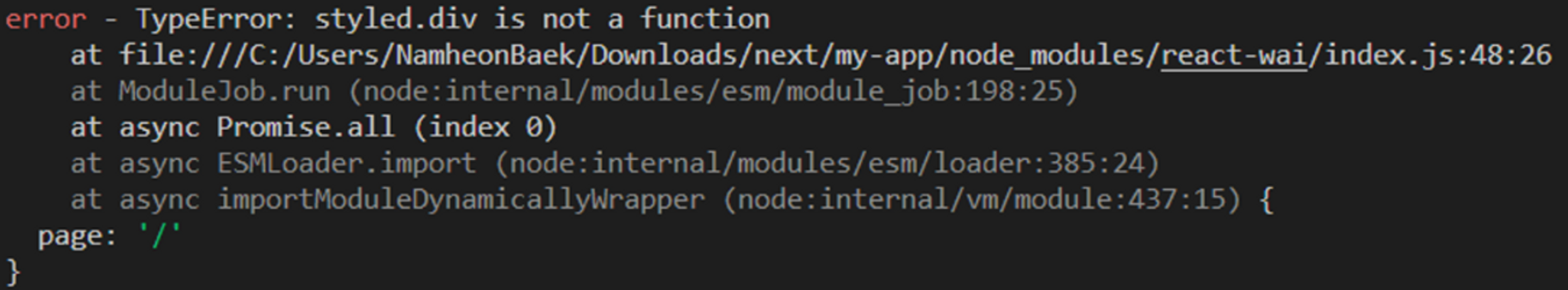
오늘 라이브러리 수정을 하던 중에, TypeError 에러를 만났다. 이 문제에 대해 해결하기 위하여 styled Component와 rollup과 같은 것에 대해서 검색을 쭉 해보았다.
Next.js
우선 에러가 났었던 환경은 next.js였다. 검색을 하다보면 next js를 사용할 때 외부 라이브러리를 사용하는 경우, type(cjs or mjs)에 따라서 문제가 있다는 것을 알게 되었다. 리액트가 아니라 next js 에서 문제가 생겼기 때문에, cjs 설정을 잘해주면 해결 될 것이라고 판단이 들었다.
Rollup
이미 롤업에서는 cjs를 이미 ouput으로 만들어 두었지만 문제가 생겼다. 그렇다면 cjs로 연결된 entry가 잘못된 것이 아닐까? 라는 생각이 들었다
연결 방법
대부분 이러한 연결은 package.json에서 해결 할 수 있다. 우선, 기본 설정도 react에서만 돌아가기 쉽게 만들었기 때문에 main과 module을 무분별하게 mjs쪽으로 연결해 둔 것을 볼 수 있었다. 우선, package.json에 있는 main과 module을 상황에 맞게 붙도록 수정하였다.
{
...
"main": "index.cjs.js",
"types": "index.d.ts",
"module": "index.esm.js",
...
}
이렇게 해도 해결이 안되고 나서 생각이 든것은, package.json에 있는 type이 강제로 module로 고정이 되었기 떄문인가? 라고 생각이 들어서, package.json에서 배포할 때 type을 삭제하게 하였더니 해결되었다.
'ConnecTo' 카테고리의 다른 글
| 2022/12/13 - Github API (0) | 2022.12.14 |
|---|---|
| 2022/12/12 - SVG (0) | 2022.12.12 |
| 2022/12/07 - Any vs Unknown in Typescript (0) | 2022.12.08 |
| 2022/12/06 - packagejson (0) | 2022.12.06 |
| 2022/12/05 - Bundler (0) | 2022.12.06 |

